
ブログを書いているときに表をよく使う時ってありますよね。
今回は自分が経験したブログを書いてて表を付けたときにスマホだと表が見切れなくなる方法を紹介したいと思います。
表がはみ出るとは?
パソコンで一生懸命表を作って書いて
よし!!
完成だ~っとプレビューを見るとOK!!
公開ポッチッとなと公開してからスマホ表示の確認をすると・・・・・
アレ?表が切れてるってことありますよね。
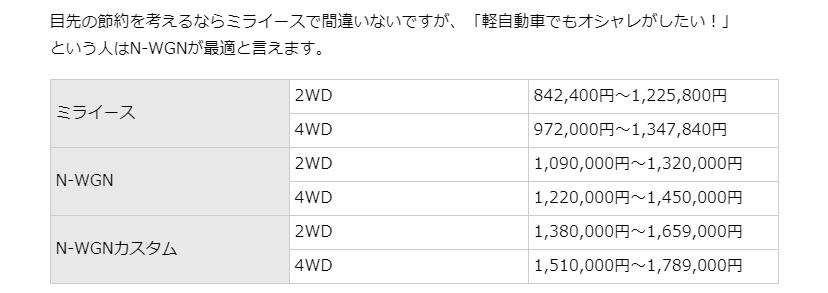
パソコンだとこんな感じで表示されても

スマホ表示の確認をすると・・・・

こんな感じで切れていることないですか?
私もよくありましたのでこれを修正する方法をお教えいたします。
スポンサードリンク
表のレスポンシブを変える
レスポンシブってな~に?と思いませんか?
WEB上のレスポンシブはPCやスマホなど異なる画面のサイズの応じてデザインやレイアウトなどを調整することです。
それを無くすには表を書いた後にこのように設定しましょう!
表のプロパティを設定する
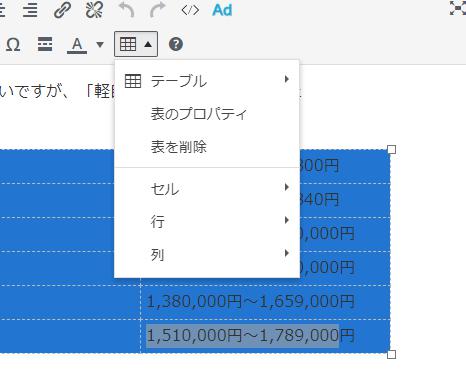
ワードプレスの表のアイコンをクリックして
表のプロパティをクリックします。

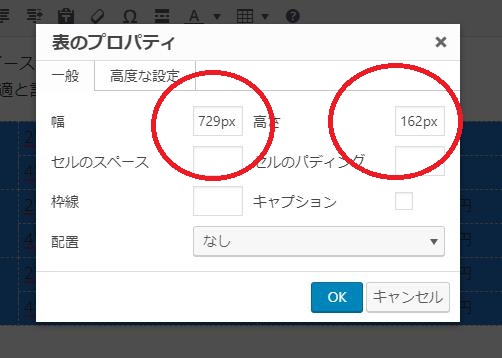
次に幅と高さの部分が○○PXとなっていると思います。
そこを100%か空白にしましょう。

そこでOKを押してプレビューをしてみるとこんな感じでスマホでも収まっています。

100%か空白かはご自分のブログで調整してみて下さいね。
スポンサードリンク
スマホ表示をパソコンで見る方法
パソコンでブログが完成したら、自分のスマホで確認している方もいるようですね💦
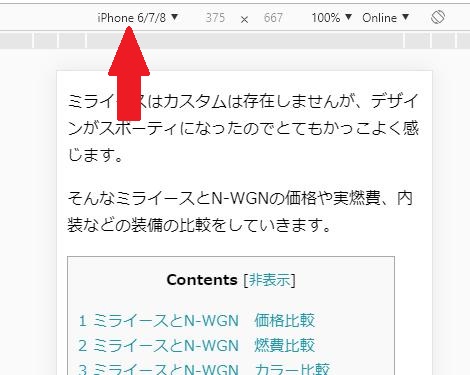
めんどくさいのでパソコン内のF12のボタンを押してみて下さい。
スマホ表示になると思います。

ここの矢印を押すと色んなスマホでの見方が分かります。
どのスマホでどのようにみられているか参考になりますので結構使えますよ。
表が切れるまとめ
今、パソコンでサイトを見るよりも多くの人はスマホで見ている方が多いですよね。
そこで、せっかく表を使って書いたのに大事なところが切れていたらショックですので表のプロパティを使って調整はしておきましょうね。
※こんなブログも書いてます暇つぶしにどうぞ~
















コメント